Digital Currency
What is currency? Why is it used? And what is it's function? The goal of this brief was to consider these questions and also gain an understanding of the history and the the various forms 'currency' can take. From this we were to create/speculative on a potential future or new form of currency in it's broadest sense.
Brief History of Money
I began with research into the history and chain of events that lead to what we consider to be 'money'.
Money is a third good of an agreed value. Money (or currency) enables trade. 'Commodity money' is a form of currency where value lies in the money it's self. E.G gold or silver coins. This is a currency based on Scarcity. Later came 'Fiat Money', money with no intrinsic value.
I knew from the beginning of the project I wanted to prototype a complimentary currency (one which would run alongside regular currency as we know it now), I felt that trying to create a brand new currency, which would replace regular monitory systems, would be a little too complex, and although I wanted to be speculative/conceptual with the currency, I also wanted to keep it slightly grounded in reality.
Research Into Emerging technologies
Bit coin technology and its conception was a prominent thought as I began to think about the type of currency I wanted to try and prototype. It is the biggest and most recent 'new' currency in my life time, and the idea of bitcoin 'mining', the process behind it and peoples attitudes to the time and effort it takes to obtain/ use bitcoin is something I found really intriguing.
I began looking at emerging technologies I felt held some of the principles of Bitcion and this is where I found what would be the foundation of my idea for a currency. I read several articles on designers and makers using fungi as eco-friendly, renewable material to create various objects and goods. Pictured below are some sample images from the sites listed in the reference section of this blog.

One article described this kind of technology as 'a natural alternative to to traditional plastic and synthetic packaging'. The design team Evocative behind the some of the development of this material also took their idea as far as selling 'grow your own' material kits, which provides users with the dried material and moulds to create their own fungi products at home.
A article linked to this then explored a different design team and their slight tweak on this technology/method. Eric Klareneek developed a way of combining fungi, bio plastic and 3d printing technology to create living products, most noticeably the mycelium chair pictured above.
With the idea of eco-friendly, renewable materials being adapted into 3D printing filament the Atelier Luma Design team began creating filament and products from Algae rather than fungi.
Below are a few quotes I picked out of the article that really inspired my idea for a new kind of currency
"The studio's ultimate goal is to establish a local network of biopolymer 3D printers, called the 3D Bakery."
"Algae is equally interesting for making biomass because it can quickly filter CO2 from the sea and the atmosphere"
"In the lab, the duo cultivate the living algae, which they then dry and process into a material that can be used to 3D print objects"
"We want to change the system so that people grow raw materials locally that they can use to produce things that comply with their needs."
"if we dream big we need to find the solutions on a microscale"
Using this current emerging technology as the foundation of my idea, I begin to speculative on the potential futures of it and how it could be the basis of a new complementary currency.
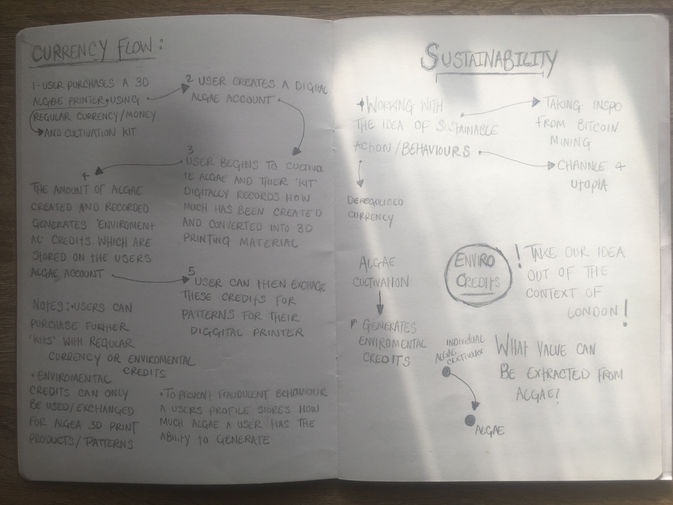
Sketchbook images from Algae Currency ideation process
.jpg)
My original idea was very much focused on the idea of 3D printing, and this kind of technology becoming an everyday piece of technology, then giving users the ability to create their own (often mass produced) sustainable products from home, by cultivating their own 3D printing filament using Algae.
Idea adaption and refinement
"A speculative complimentary digital currency based on the cultivation and refinement of Algae"
The idea was adapted/refined to again try and strive for that grounding in reality. Rather than having users grow and then refine Algae filament in their homes, the idea of a company that handled the algae refinement and product production seemed a little more feasible. All the user needed to then do, was cultivate the algae and then have it collected by the company, they would then receive credit/currency in the way of Algae Coin to use on that companies web store.

teaming up with David we began researching into the different applications of algae and all the different products/uses it could be used for. we also wanted to try create some initial behaviour archetypes of potential users to help further focus the idea and its design. I supposedly left out any personal features of the personas to avoid any un/intentional bias.
Personas/Behavioural Archetypes
Casual Cultivator
I am conscious of environmental issues and the issues around climate change. I often feel powerless to help but would really like to feel like I am doing something to make a difference. I try and practice small scale Eco-friendly behaviour like recycling and opting for sustainable, organic produce and products where I can
Cultivation Connoisseur
I am a hobbyist and a big supporter of sustainable ways of living. I enjoy the technical side of tasks and the process involved in activities such as growing your own produce. I subscribe to and support independent/start up/local business's and idea's, and believe in trying to be part of and give back to the community. I love Lego.
Our design artefacts were to be a prototype promotion web site and then the exclusive web store and tank monitoring interface our imagined users would have access too.
Wire Framing and Web Flows
With our idea refined and some persona's to help keep it on track, we began to create some Web Flow mock-ups and wire frames. The web flow below is out initial idea of the different sections and features we wanted our platform to have, it is a little basic, but gave us a rough framework to refer back to when prototyping.
We then began some initial sketches of how we envisioned our platform to look. I used both hand drawn quick sketches but also experimented a little with Invision and its sketching option.

Prototyping with Figma
This was a collaborative project between myself and David, so we opted to use Figma as our prototype design tool. This allowed us to both work on the project at the same time, whilst also working remotely. The comment feature allowed us to have discussions around elements of our design ensuring that both our thinking and understanding were in line with each other.
We began by creating a rough style and inspiration guides to help us include any additional elements needed when in the frame work stage.


Creating Interface class styles
One of the techniques we employed to achieve this was a function of Figma which allows you to create style 'classes'. We used these feature to create heading and side menu's, but also for sections of our platform that required a consistency to their design.
We felt that this would particularly benefit the web store in particular. Online stores are difficult to design due to the amount of essential elements that need to present on screen, so any opportunity to employ design that is consistent with other area's of the platform should be taken.
Amazon.co.uk being an example of a website that is not so aesthetically pleasing, but is functional.
Separate platforms or one?
One of the design questions we had to discuss and work out was whether or not to encompass all of the functions we wanted to include in our project into one platform.
We broke it down into the three main functions of our design.
Landing/promotional page
Tank monitoring interface
Web store
The tank monitoring system in particular was leaning more towards having a separate platform to the other two functions. We felt this should possibly be kept separate, as this function would be focused on tank health/efficiency and upkeep. Would having a web store act too much as a distraction and actually discourage users from the up keep of their tank?
After some deliberation we decided that we would we would include all functions into one platform. We felt that the convenience of having all functionality contained in one system outweighed the possibility of one particular section holding the users attention more than others.
Apps or pieces of software that require users to leave the platform and visit another often lead to frustration and we felt this would not really be in keeping with our focus on consistency and usability.
However this design choice then lead to another design question. How could we clearly define the three different elements (listed above) of our platform, whilst also keeping a consistent and familiar styling?
The Landing page/Sign up screens:
This was essentially our shop window. We wanted to design this section in a way that would entice potential users/customers in. Our idea, although speculative, is science and cultivation based. We felt that if we were to present our platform as a more serious, science based project it may result in the 'casual cultivator' being discouraged from going any further due to feeling under-skilled or over loaded with information
We opted for a more playful aesthetic, with just enough science based information that would not over-face the 'Casual cultivator' but be enough to entice the 'cultivation Connoisseur'.
We chose a limited colour pallet and our simplified chunks of information were supported by icons and illustrations we felt were in keeping with the idea of playfulness but attention grabbing.
We initially has our landing page linking to the web store of our platform but chose to restrict access to this and only make it accessible when a user was subscribed to our service.





Tank Monitoring/Wallet Interface
The tank monitoring interface would initially be the most unfamiliar section of our platform to users.
Everybody has seen a product landing page and used an online shopping site before, so these would not be too unfamiliar. However very few users will have used an interface that related to the cultivation and monitoring of a live organism. It is also one of the most important parts of our platform as a user being able to use and understand this section would directly related to the success of their algae cultivation, and as a result their potential Algae Coin earnings.
For this reason we wanted to strip this screen of the platform back to only present what we felt were the essentials for the user, trying to avoid unnecessary clutter or distracting elements on the page. Our intial thoughts on styling for this section was to use pie charts to show what efficiency % a users tank was running at, however we felt this would result in the details of the tank becoming merged and hard to decipher. We instead used simple containers were used to show an overview of the users tank/tanks, and a small toggle to display/hide a basic line chart of the overall efficiency of any particular tank.
Although given it's own option in the heading menu, the Wallet section of our platform, where users can view the generation and movement of their Algae Coin currency, was heavily linked to the tank monitoring screen. We predicted the natural flow of a user would be to check their tank/s and then proceed to check how this corresponds to their earnings. Again another important section of our platform, so the same technique of a stripped backed interface was used to increase clarity and usability.


Webstore Interface and mock Products
The hardest section of the platform to design. The Web store interface is the exclusive online store for our potential users/cultivators. We tried to used clear defined sections of goods on our left hand side menu. We also made an effort to keep initial product related details to a minimum. We were faced with the issue of a small design clash, as we wanted to create realistic product mock ups, but this was difficult to mesh with our playful aesthetic of illustration and icons.
When creating the product mock ups I tried to strip them and they mock packaging back to try and minimize this design clash.
Again we used containers to separate our mock products similar to that of the Tank Monitoring interface, this also added to keeping a design consistency across the three main sections of our platform.
We included a section in the webstore that allowed users to re-invest their Algae Coin currency into further cultivation tanks.



Final conclusions and Responsive Prototype
This project was a challenge, particularly trying to establish a clear definition between different sections of our platform whilst keep a consistent design aesthetic. Designing interfaces for such different tasks all contained on within the same platform was difficult, but I feel we have been successful in employing design and UX thinking into each of the different elements, and a lot of thought into the user journey was considered. We intended our platform to be a seamless process from subscription, to cultivation and then into purchases, and the different design techniques we employed were to try and enable this.
Although our project was a speculative one, we feel like it positively relates to current attitudes and thinking towards sustainability and self sufficiency. Our project and the speculative technology it is centered around is within the realms of possibility, and to some extent is already in use, both experimentally and commercially in different forms. I feel like this adds to the overall effectiveness of the project, as this grounding in reality/feasibility really adds a sense of reliability and believably to project
I feel our final prototype is at a level where it could be taken and developed into a fully working platform. More elements and tweaking to outstanding ones are obviously needed, but I feel when taking into to consideration the complexities of the task we gave ourselves and the time frame we had, we have achieved in creating a successful prototype that acts as a foundation for a live site and platform.
Video References:
https://www.youtube.com/watch?v=s4g1XFU8Gto
https://www.youtube.com/watch?v=Vx0Z6LplaMU
https://www.youtube.com/watch?time_continue=3&v=t9sNeReXkSg
Website References:
https://www.coindesk.com/bitcoin-explained-five-year-old/
https://www.dezeen.com/2014/03/06/movie-eric-klarenbeek-mushroom-roots-fungus-3d-printed-chair/
https://www.dezeen.com/2017/12/04/dutch-designers-eric-klarenbeek-maartje-dros-convert-algae-biopolymer-3d-printing-good-design-bad-world/#disqus_thread
https://ecovativedesign.com/technology
https://www.dezeen.com/2015/03/25/mushroom-materials-ecovative-modelling-kit-mycelium-designs-of-the-year-2015/
https://www.dezeen.com/2015/01/21/movie-officina-corpuscoli-growing-products-materials-fungus-biotechnological-revolution/
https://atelier-luma.org/en/projects/algae-lab?locale=en
Reading References: